WordPressを使わずにやりたい
自作HPにコメント欄をつけようと色々探していたが、どれもWordPress用のプラグインばかりでHTMLでコードを追加して実装するという方法がなく、どうしようかと悩んでいたところ、HTML Comment Boxというものを見つけた。 海外のサイトだがGoogleアカウントで登録してコードをコピペするだけでOKというシンプルなものである。コメントがあったらメールで通知できるし、コメントの削除・許可など割と詳細に設定可能。 下のようなコメントボックスが簡単に作れる。本記事の一番下にも設置したのでテストコメントどうぞ。
※2021/12/18 一時的にコメントブロックしています

導入方法
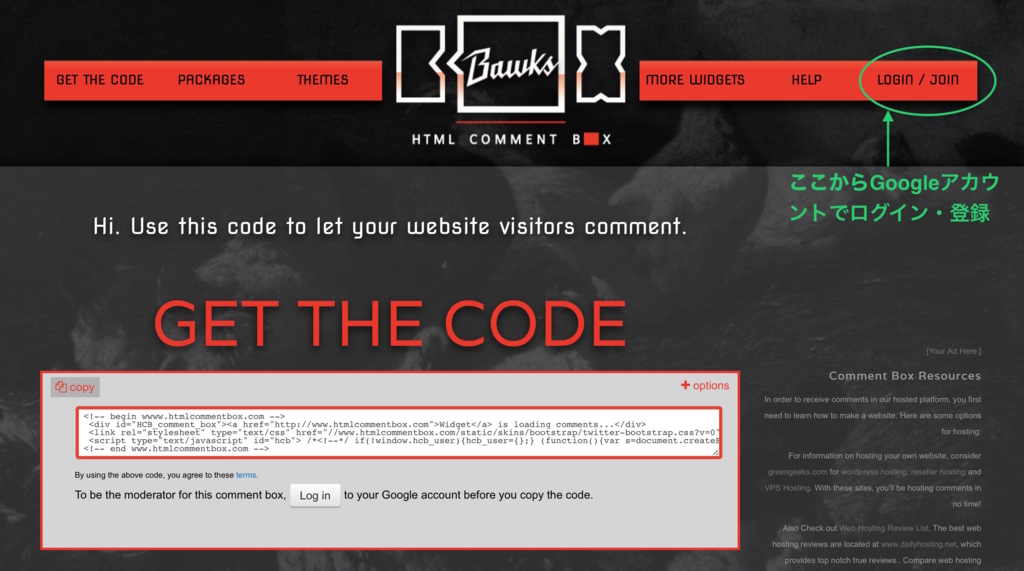
①サイトにアクセスして右上の『LOGIN/JOIN』からGoogleアカウントでログインします。

②コメントボックスの設定を行います。後で変更可能なのでそのままでもいいと思います。ちなみに私はこの設定でやっていますが今の所不便はありません。

③ページ左上の『GET CODE』からHTMLコードをコピーします。コピーしたコードを</body>のすぐ上とか表示したいところに貼り付けます(大体はページの一番下だと思いますが)。
注)このときログインした状態でコピペしないと通知などが来ないためログインした状態でコピペします。

<h1>タグなどで多少表示に違いはあるかと思いますが大体以下のようにコメントボックスが表示されるかと思います。

これで実装は終わりです。コメントをして通知などがくるかどうかを確認してみてください。削除なども簡単に行えるので気軽にテストできます。
日本語化してみる
実装したてのコメントボックスは全て英語になっていてこのままで全然使えるのですがどうせなら日本語にしたいという方に。サイトのTHEMESの一番下の『advanced options』からカスタマイズ用のJavaScriptを取得することができます。
このJSをコピーして自分のサーバーの/js/htmlcommentbox.jsのようにJSフォルダ内に保存し、読み込めば日本語にすることができます。
<!-- customize labels of htmlcommentbox.com -->
<script>
// This code goes ABOVE the main HTML Comment Box code!
// replace the text in the single quotes below to customize labels.
hcb_user = {
comments_header : 'コメント',
name_label : 'お名前',
content_label: 'ここにコメントを入力',
submit : 'コメントする',
logout_link : '',
admin_link : '',
no_comments_msg: '',
add:'コメントを追加する',
again:'さらにコメントを入力する',
rss:'',
said:'さんのコメント',
prev_page:'<img src="//www.htmlcommentbox.com/static/images/arrow_left.png" class="hcb-icon" title="previous page" alt="[prev]"/>',
next_page:'<img src="//www.htmlcommentbox.com/static/images/arrow_right.png" class="hcb-icon" title="next page" alt="[next]"/>',
showing:'Showing',
to:'to',
website_label:'website (optional)',
email_label:'email',
anonymous:'名無しさん',
mod_label:'(管理人)',
subscribe:'email me replies',
are_you_sure:'Do you want to flag this comment as inappropriate?',
reply:'<img src="//www.htmlcommentbox.com/static/images/reply.png"/> 返信',
flag:'',
like:'<img src="//www.htmlcommentbox.com/static/images/like.png"/> いいね',
//dates
days_ago:'日前',
hours_ago:'時間前',
minutes_ago:'分前',
within_the_last_minute:'数秒前',
msg_thankyou:'コメントありがとうございます',
msg_approval:'このコメントは許可され次第反映されます',
msg_approval_required:'コメントありがとうございます',
err_bad_html:'Your comment contained bad html.',
err_bad_email:'Please enter a valid email address.',
err_too_frequent:'You must wait a few seconds between posting comments.',
err_comment_empty:'Your comment was not posted because it was empty!',
err_denied:'Your comment was not accepted.',
//SETTINGS
MAX_CHARS: 8192,
PAGE:'', // ID of the webpage to show comments for. defaults to the webpage the user is currently visiting.
RELATIVE_DATES:true // show dates in the form "X hours ago." etc.
};
</script>
<!- done customizing labels of htmlcommentbox.com -->
ちなみに私は上記のようにhtmlcommentbox.jsを設定し、コメントボックスのJacaScriptの手前で読み込んでいます。
こんな感じ↓
<!-- 日本語化したJSを読み込む -->
<script type="text/javascript" src="/js/htmlcommentbox.js"></script>
<!-- begin wwww.htmlcommentbox.com -->
<div id="HCB_comment_box">コメントを読み込んでいます...</div>
<link rel="stylesheet" type="text/css" href="/css/twitter-bootstrap.css" />
<script type="text/javascript" id="hcb">
・・・・コメントボックスのJavaScript(省略)
</script>
<!-- end www.htmlcommentbox.com -->
最後に
HTMLをコピペして貼り付けるだけという非常にシンプルだが高機能で使いやすいものに出会えてよかった。
日本語化をしたみたいにCSSを自分でカスタマイズして好きなようにできるので試してみてください。(サイトの『THEMES』に色々書いてあるはず)
もう自分で実装するしかないのかと思っていたが探してみるとやっぱりあるもんですね。
日本語で探してもダメなときは英語で検索してみると意外に出てくるものだと思いました。