Qiitaのアドベントカレンダーわくわくしますよね。
毎日興味のあるカレンダーを見に行くのが12月の日課になっています。
ただ一つだけ不満がある、、、
どれが盛り上がっている記事なのか一目でわからない・・・!!
別にいいね数が多い記事が自分にとっても良い記事だなんて微塵にも思っていないんだけど、やっぱり気になるじゃん。
とりあえずいいね数多いやつ見てみたいなってなるじゃん。
いいね数をカレンダーに表示するChrome拡張作った
会社の先輩が作ってくれたものを使おうとしたが、rubyのエラーで怒られて実行できなかったorz。悲しい。
まあでも簡易版ならcurlでサクッといけるんじゃないかなと思ったのでやってみた。
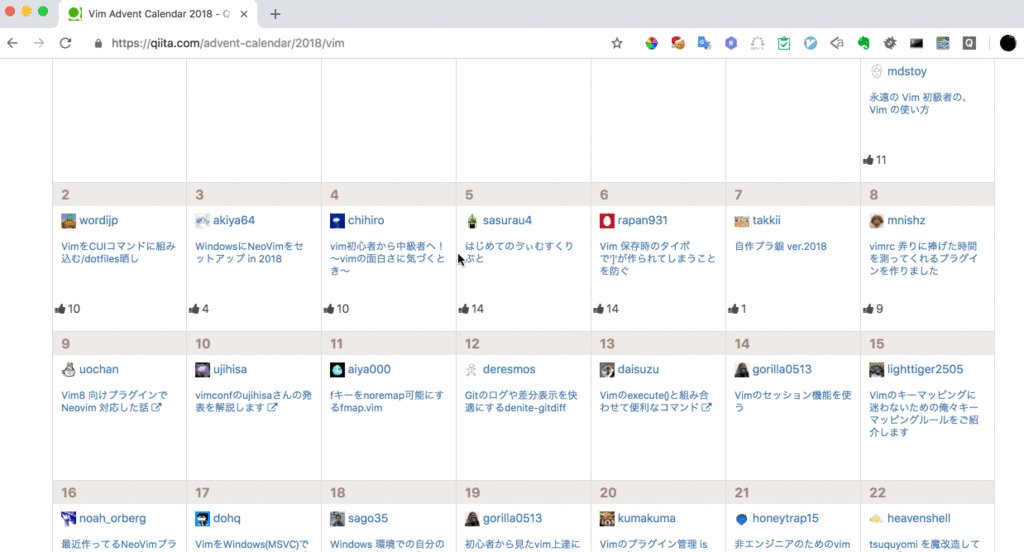
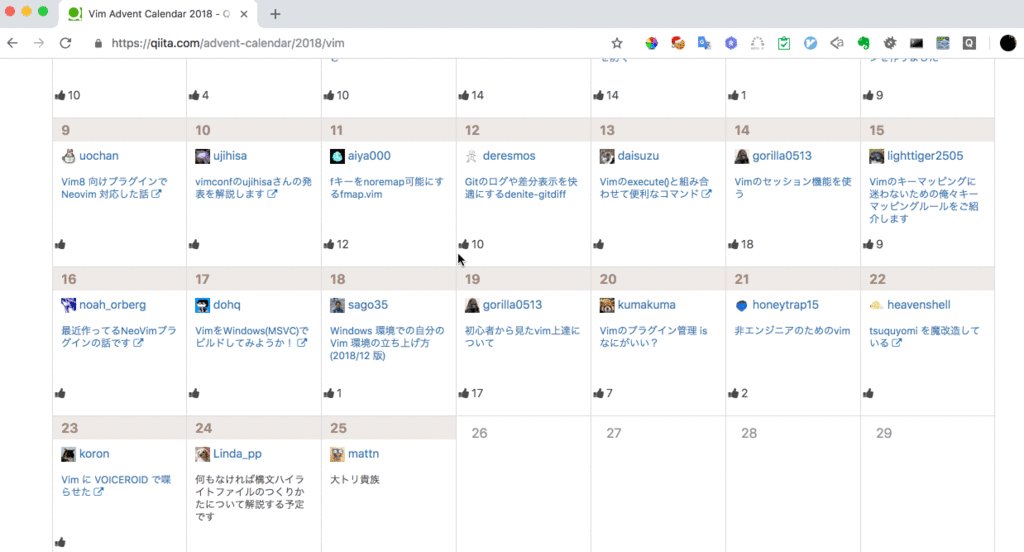
完成品はこちら。


いいね数が表示されていないのは、はてぶとか外部のURLをリンク先に指定している記事。
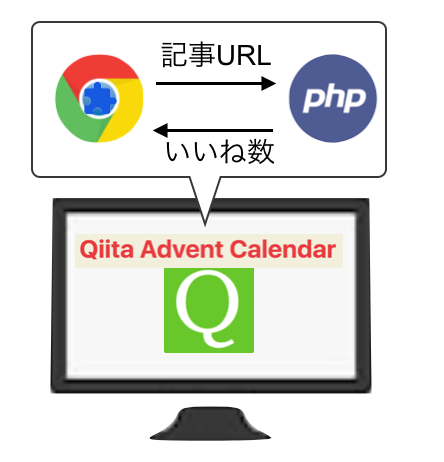
構成

構成って言ってもただのChrome拡張なのでシンプルですね。全部自分のPC内で完結します。
今回は外部にサーバー立ててやるのも面倒なのでphpのビルドインサーバーを使ってやりましょうね。
いいね取得処理(サーバー側)
それでは早速実装していきましょう。
いいね数は<a href="XXX" class="it-Actions_likeCount">10</a>のような形で表現されているのでit-Actions_likeCountをキーにすれば簡単に抽出できそう。
実際にこちらの記事で叩いてみる。
$ curl -s https://qiita.com/chihiro/items/54a1dbbdcd4a1a083e21 | tr "<" "\n" |grep it-Actions_likeCount | sed "s/a.*>//g" 10
取得できましたね。
tr "<" "\n"をしているのは、curlのレスポンスは一行で返ってきてしまうためそのままgrepすると余分な箇所も抽出してしまう。なのでタグ毎に改行させてからgrepしています。(たぶん正規表現でごにょればもっとスマートに取れると思うよ)
さあではなんちゃってAPIを作りましょう。
いちいちphpのcurl記法を使うのも億劫なので先程のコマンドをshell_exec()で実行します。
index.php
<?php // curlを叩くマナーとして遅延入れておきましょうね。 sleep(1); $url = $_GET['url']; $like_cnt = shell_exec('curl -s '.$url.' | tr "<" "\n" |grep "it-Actions_likeCount" | sed "s/a.*>//g"'); echo $like_cnt;
これでサーバー側は完成です。
Chrome拡張(クライアント側)
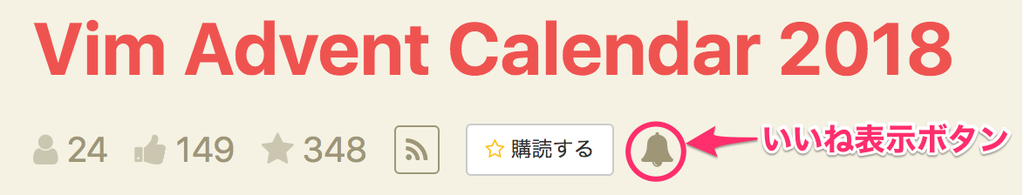
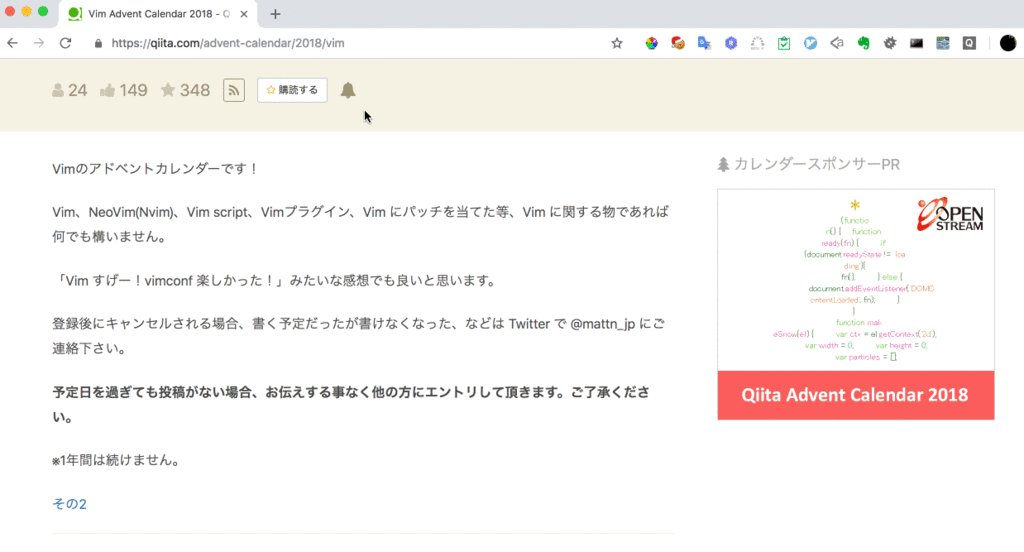
あとはQiitaのアドベントカレンダーを開いたときに「いいね表示ボタン」を作って、それをトリガーに先程作ったphpにリクエストを投げて終了です。
// カレンダーから記事のURLを取得してphpにリクエストを投げる function getLikes() { $('.adventCalendarCalendar_comment').each(function(){ var url = $(this).children('a').attr('href') if(typeof url === 'undefined') return $.ajax({ url:'http://localhost:9000/index.php', type:'GET', data:{ 'url':url, } }) .done( (data) => { $(this).after('<i class="fa fa-fw fa-thumbs-up"></i>'+data) }) .fail( (data) => { }) .always( (data) => { }); }) } // いいね表示ボタンを生成する $('.adventCalendarJumbotron_meta').append('<a data-toggle="tooltip" title="" target="_blank" class="adventCalendarJumbotron_bell" href="javascript:void(0)" onclick="getLikes()"><i class="fa fa-bell adventCalendarJumbotron_rssIcon"></i></a>')
あとChrome拡張でajaxを使うときはmanifest.jsonにリクエスト先のURLを追加して許可しないといけないので追加する。
manifest.json
{
"name": "QiitaShowLikes",
"version": "1.0",
"description": "アドベントカレンダーでいいね数を表示する",
"content_scripts": [{
"matches": ["https://qiita.com/advent-calendar/*"],
"js": ["js/jquery-3.1.1.min.js", "js/main.js"],
"run_at": "document_end"
}],
"permissions": [
"http://localhost:9000/"
],
"manifest_version": 2
}
実行
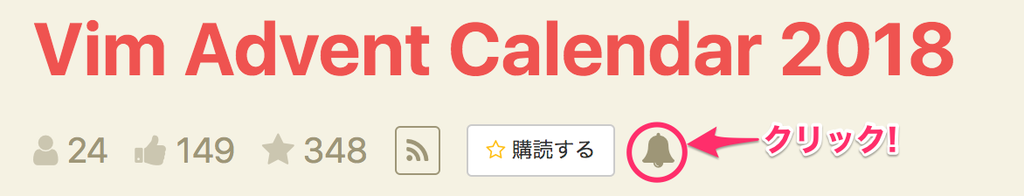
さあ、あとはサーバーを立ち上げてベルマークをクリックするだけです。
# サーバー立ち上げ場所 ~/Desktop/qiita |_index.php $ cd ~/Desktop/qiita $ php -S localhost:9000 PHP 7.0.9 Development Server started at Sun Dec 23 03:19:25 2018 Listening on http://localhost:9000 Document root is /Users/rasukaru/Desktop/qiita Press Ctrl-C to quit.

※当然ですが、ビルドインサーバーを立ち上げていないときにベルマークを押してもいいね数は表示されないです
終わり
来年には要素のクラス名とか変わって使えなくなるんだろうなあ。。。