「vim markdown」とか「vim plantuml」って調べると2015年とか古い記事が多く見つかる。
なんか直近で良い感じのないかな〜と探していたら素晴らしいプラグインを見つけた。
GitHub - iamcco/markdown-preview.nvim: markdown preview plugin for (neo)vim
これ最高。PlantUML書けたらいいかなあと思っていたがそれ以上に色々描画できて、もうNumbersとかスプレッドシートとかいらずにこれ一本でいいんじゃねってなったので紹介したい。
これ一体何?
MarkdownのPreview用プラグイン。ただ内部でnodeが動いているので描画にJSが使えてとてもリッチに表示される。
他のPreviewプラグインと圧倒的に違うのは描画の種類が豊富なところ。いわゆる「テーブル」とか「チェックマーク」だけじゃなく、グラフ、Latex、シーケンス図など様々なものに対応している。
また、プレビュー用のCSSがGithubを強く意識されていて、READMEを書く時などpushしたあともほぼ見た目が変わらないのもGOOD。
インストール方法
deinでインストール
call dein#add('iamcco/markdown-preview.nvim', {'on_ft': ['markdown', 'pandoc.markdown', 'rmd'], 'build': 'cd app & yarn install' })
yarnがインストールされていないとエラーが出るのでインストールしておく
$ brew install yarn
使い方
markdownのファイル(.md)を開いて:MarkdownPreviewと打てば終了。
ブラウザが開いてプレビューされる。
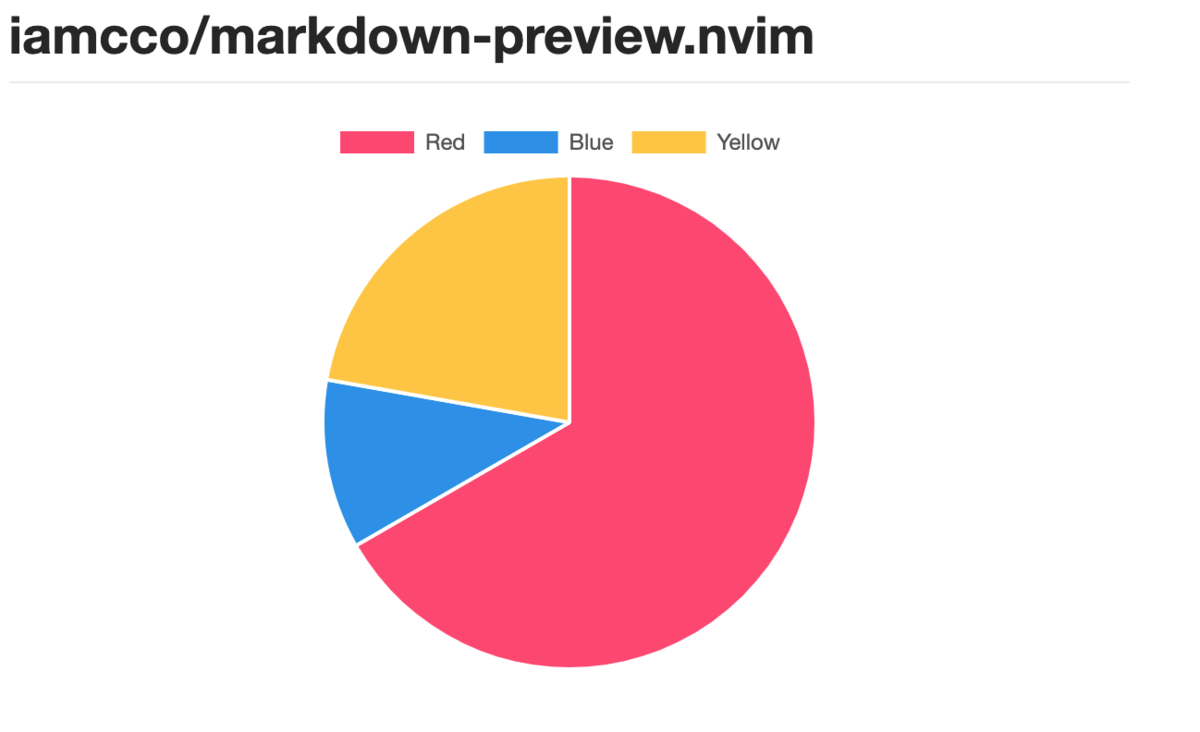
グラフを表示
markdown中でchartでコードブロックを作成してその中に書く。 記法はchart.jsと同じ。
ただ一個気をつけるのはJSON形式で書いていくこと。
```chart
{
"type": "bar",
"data": {
"labels": ["8月1日", "8月2日", "8月3日", "8月4日", "8月5日", "8月6日", "8月7日"],
"datasets": [
{
"label": "A店 来客数",
"data": [62, 65, 93, 85, 51, 66, 47],
"backgroundColor": "rgba(219,39,91,0.5)"
},{
"label": "B店 来客数",
"data": [55, 45, 73, 75, 41, 45, 58],
"backgroundColor": "rgba(130,201,169,0.5)"
},{
"label": "C店 来客数",
"data": [33, 45, 62, 55, 31, 45, 38],
"backgroundColor": "rgba(255,183,76,0.5)"
}
]
},
"options": {}
}
```
勿論"type":"bar"を"type:"pie"に変えれば、円グラフで表示できる。

コードはこちらから拝借しました。
PlantUMLでUML図を書く
plantumlを書く場合はコードブロックで囲まずそのまま書く。
@startuml
title 家計簿アプリの家計簿取得シーケンス
participant "ユーザー"
box "家計簿システム" #LightBlue
participant "Play"
participant "Redis"
participant "MySQL"
end box
"ユーザー" -> "Play" : 家計簿を取得
"Play" -> "Redis" : ユーザーID、今月という時間をキーに取得
alt キャッシュヒット
"Play" <-- "Redis" : 家計簿情報または家計簿がないという情報
else キャッシュミス
"Play" <-- "Redis" : キャッシュされていないという情報
"Play" -> "MySQL" : 家計簿取得
"Play" <-- "MySQL"
alt 家計簿情報あり
"Play" ->> "Redis" : 非同期に\n家計簿情報を格納
else 家計簿情報なし
"Play" ->> "Redis" : 非同期に\n家計簿がないという情報を格納
end
end
"ユーザー" <-- "Play" : 家計簿情報または家計簿がないという情報
@enduml
コードはこちらから拝借しました。
ガントチャートの表示
ガントチャートはmermaidでコードブロックを作成してその中に書く。mermaid.jsを使用しているのでガントチャートの他にもシーケンス図やフローチャートも書ける。
```mermaid
gantt
title ガントチャート
dateFormat YYYY-MM-DD
section 製品A開発セクション
設計 : done, task1, 2017-12-11, 2017-12-15
実装 : active, task2, 2017-12-18, 5d
単体テスト : task3, after task2, 5d
結合テスト : task4, after task3, 5d
```
コードはこちらから拝借しました。
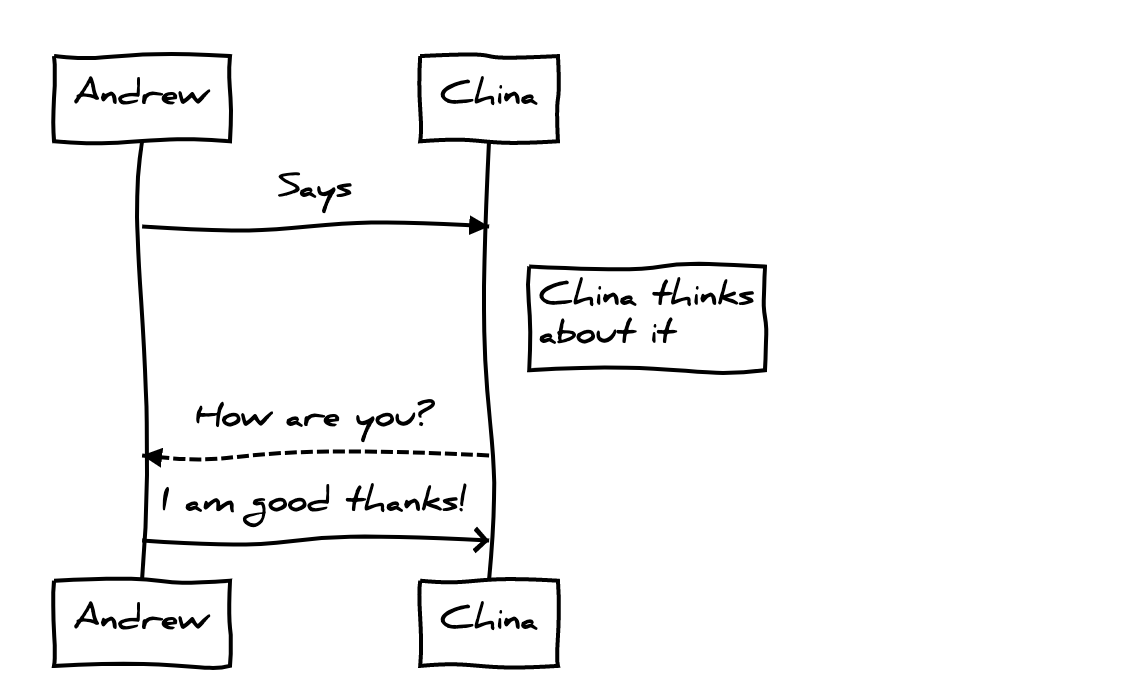
かわいいシーケンス図

これ個人的に一番好きなんだけど、手書き風のシーケンス図が書ける。
どうやらsequence-diagramsというJSのライブラリがあるらしく、それで描画される。
sequence-diagramsでコードブロックを作成してその中に書いていけばOK。
```sequence-diagrams
Andrew->China: Says
Note right of China: China thinks\nabout it
China-->Andrew: How are you?
Andrew->>China: I am good thanks!
```
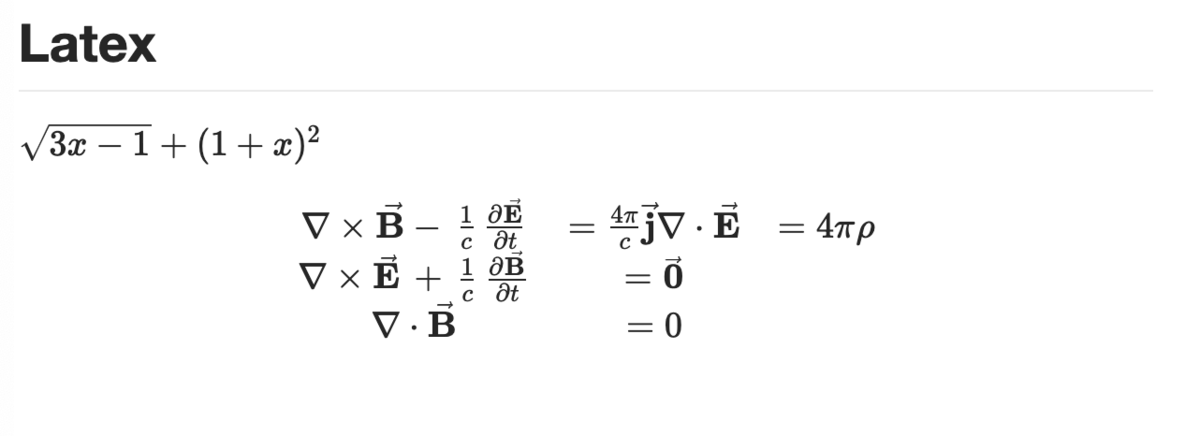
latex記法で数式を表示

Latexで美しく数式を表示したいときもイケる。 Latex記法でそのままmarkdown中に書いてしまえばOK。
$\sqrt{3x-1}+(1+x)^2$
$$\begin{array}{c}
\nabla \times \vec{\mathbf{B}} -\, \frac1c\, \frac{\partial\vec{\mathbf{E}}}{\partial t} &
= \frac{4\pi}{c}\vec{\mathbf{j}} \nabla \cdot \vec{\mathbf{E}} & = 4 \pi \rho \\
\nabla \times \vec{\mathbf{E}}\, +\, \frac1c\, \frac{\partial\vec{\mathbf{B}}}{\partial t} & = \vec{\mathbf{0}} \\
\nabla \cdot \vec{\mathbf{B}} & = 0
\end{array}$$
終わり
markdownのプラグインは色々あるけどこれ一択で良いと思う。


