
ソースマップが読み込まれなくて困ったときの解決方法を書いていくで。
releaseタグをinit時にも書いてないか
sentry.js
import * as Sentry from "@sentry/browser"; import { Integrations } from "@sentry/tracing"; Sentry.init({ dsn: "your dsn", integrations: [new Integrations.BrowserTracing()], tracesSampleRate: 1.0, release: 'my-release' // これが不要 });
releaseタグを書くのはwebpack内だけでOK。
webpack.config.js
const SentryWebpackPlugin = require("@sentry/webpack-plugin"); module.exports = { plugins: [ new SentryWebpackPlugin({ authToken: 'token' org: 'mydevorg', project: 'mydevorg' release: "my-release", // ここだけでOK }), ], }
urlPrefixをちゃんとつけないとあかん
buildのoutput先が./public/assetsのようなときはurlPrefixに~/assets/を指定しないとあかん。
たとえばwebpack.config.jsで下記のように${__dirname}/public/assetsと指定してあり、
module.exports = { entry: `./src/index.js`, output: { path: `${__dirname}/public/assets`, filename: "main.js", }, }
build後にこんなディレクトリ構造になる。
├── webpack.config.js ├── public │ └─── assets │ ├── main.js │ └── main.js.map └── src └── index.js
この状況では下記のような設定になる。
webpack.config.js
const SentryWebpackPlugin = require("@sentry/webpack-plugin"); module.exports = { plugins: [ new SentryWebpackPlugin({ authToken: 'token' org: 'mydevorg', project: 'mydevorg' release: "my-release", urlPrefix: '~/assets/', // urlPrefixが必要 }), ], }
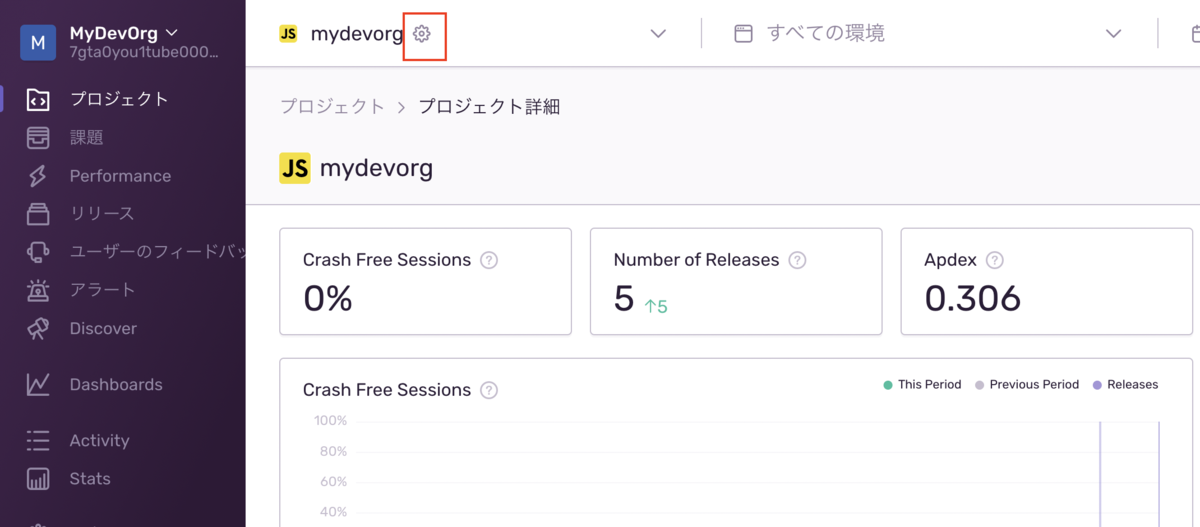
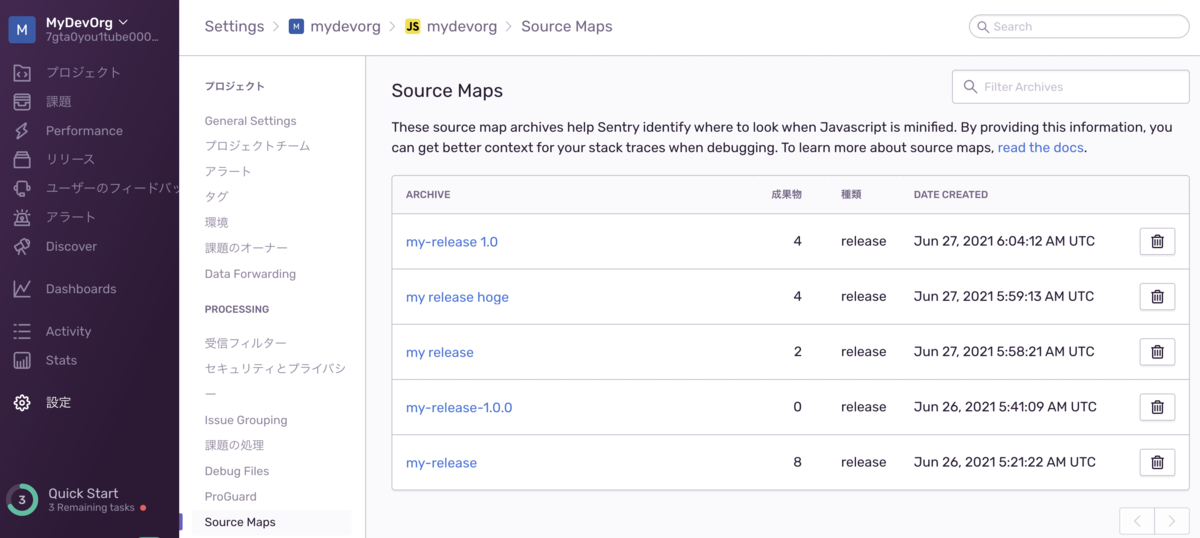
SourceMapのアップロードができたかを確認する画面がある
プロジェクトをクリックして、プロジェクト名のすぐ右の設定アイコンから確認画面にいける。
これを知らずに毎回build後にエラーを発生させてIssueを見に行っていた自分を殴りたい。


Macだとreleaseタグに指定できない文字がある説
これはちょっと不確かだが、たしかに発生した事象なので一応メモっておく。releaseタグに半角スペースをいれると下記エラーが出てSourceMapのアップロードができなかった。
ERROR in Sentry CLI Plugin: Command failed: /Users/xxxxxxxx/yyyyyyyyyy/node_modules/@sentry/cli/sentry-cli releases new version1.0 /Users/xxxxxxxx/yyyyyyyyyy/node_modules/@sentry/cli/sentry-cli: /Users/xxxxxxxx/yyyyyyyyyy/node_modules/@sentry/cli/sentry-cli: cannot execute binary file
dockerのコンテナ内でwebpackを実行すると、エラーは出なくなった。
似たような問題として下記を発見。
終わり
一度ハマるとなかなか抜け出せなくて困った。誰かの役に立てば幸い。