
現象
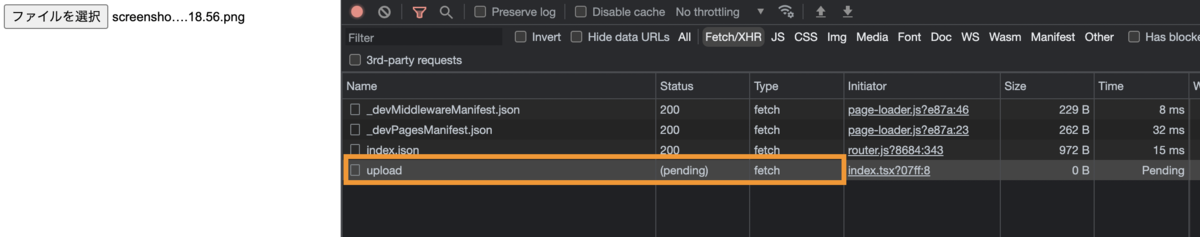
Next.jsで画像アップロードすると、アップロード処理がpendingで止まってしまう。

コードは下記。エラー判定はなどは飛ばしているが、FormDataをPOSTするシンプルなやつ。
pages/Index.tsx
export default function Home() { const onChange =(e: any) => { const file = e.target.files[0] const body = new FormData(); body.append('image', file); fetch('/api/upload', {method: 'POST', body}) } return ( <div> <input type="file" accept="image/*" onChange={onChange} /> </div> ) }
/api/upload.ts
import type { NextApiRequest, NextApiResponse } from 'next' export default function handler( req: NextApiRequest, res: NextApiResponse ) { console.log('uploaded!') res.status(200).json({result: true}) }
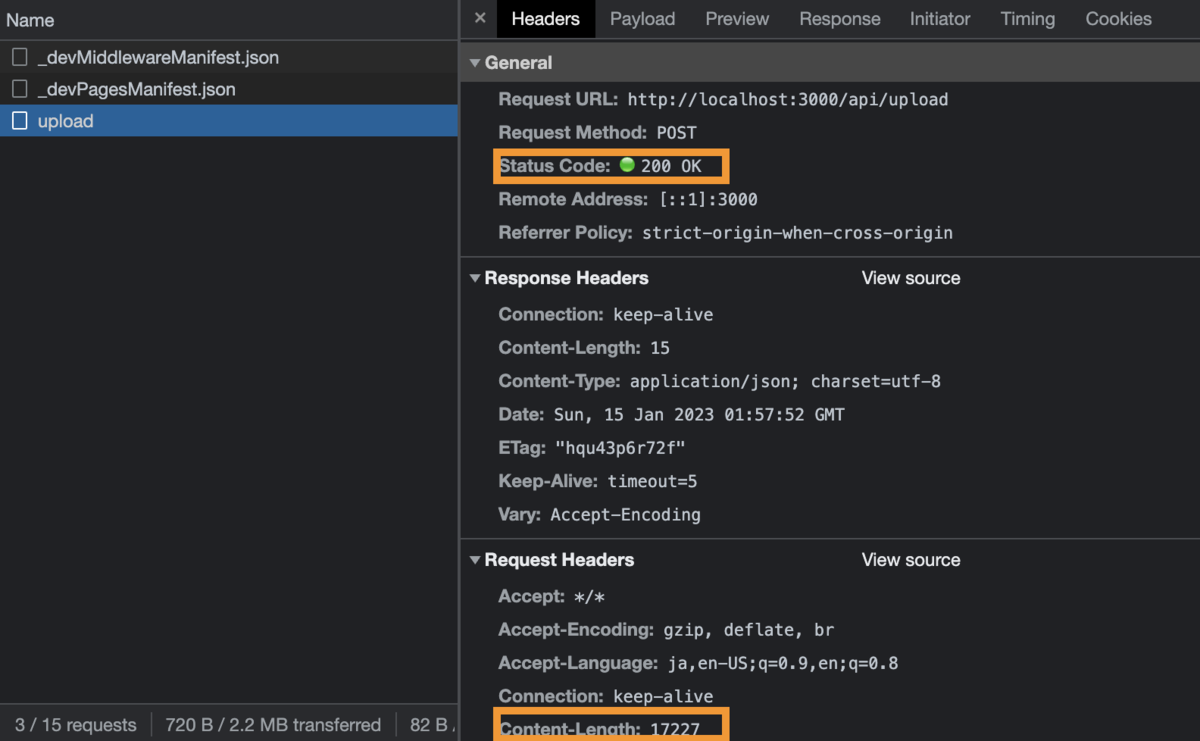
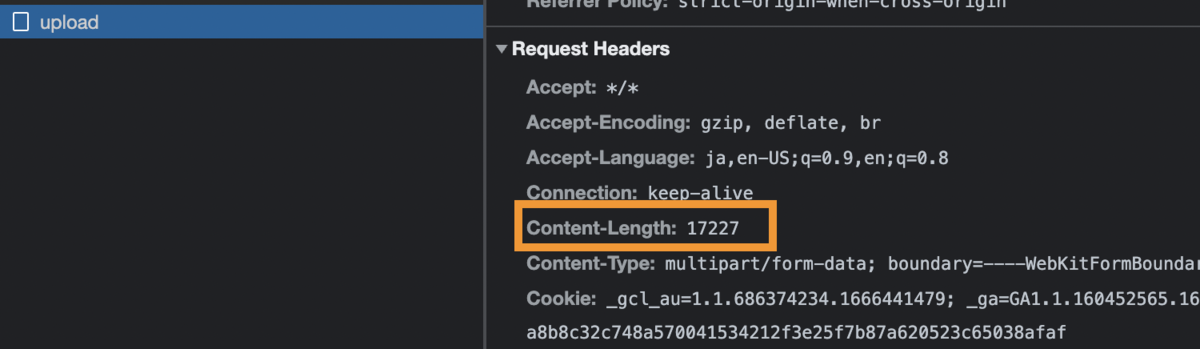
ただ、アップロードが成功する画像もある。Content-Lengthが小さい画像だと成功する。
原因
next@12.3.2のバグ。
middleware.tsがあるとContent-Lengthが16Kib以上のリクエストが完了しない。画像サイズではなくContent-Lengthであることに注意。
※ちなみにmiddleware.tsをコメントアウトしても発生する。ファイル削除すると治る。

Issue
修正バージョンはnext@12.3.2-canary.30
canary-30にアップグレード
yarn add next@12.3.2-canary.30